Customize JATOS' Home Page
Link to Terms of Use (since JATOS v3.5.9)
You can configure JATOS to show a link to your 'Terms of Use' that will be shown in a info box on the home page.
In your JATOS installation folder edit conf/production.conf and add the URL under jatos.termsOfUseUrl. If left empty the info box is not shown.
Welcome Block (since JATOS v3.5.9)
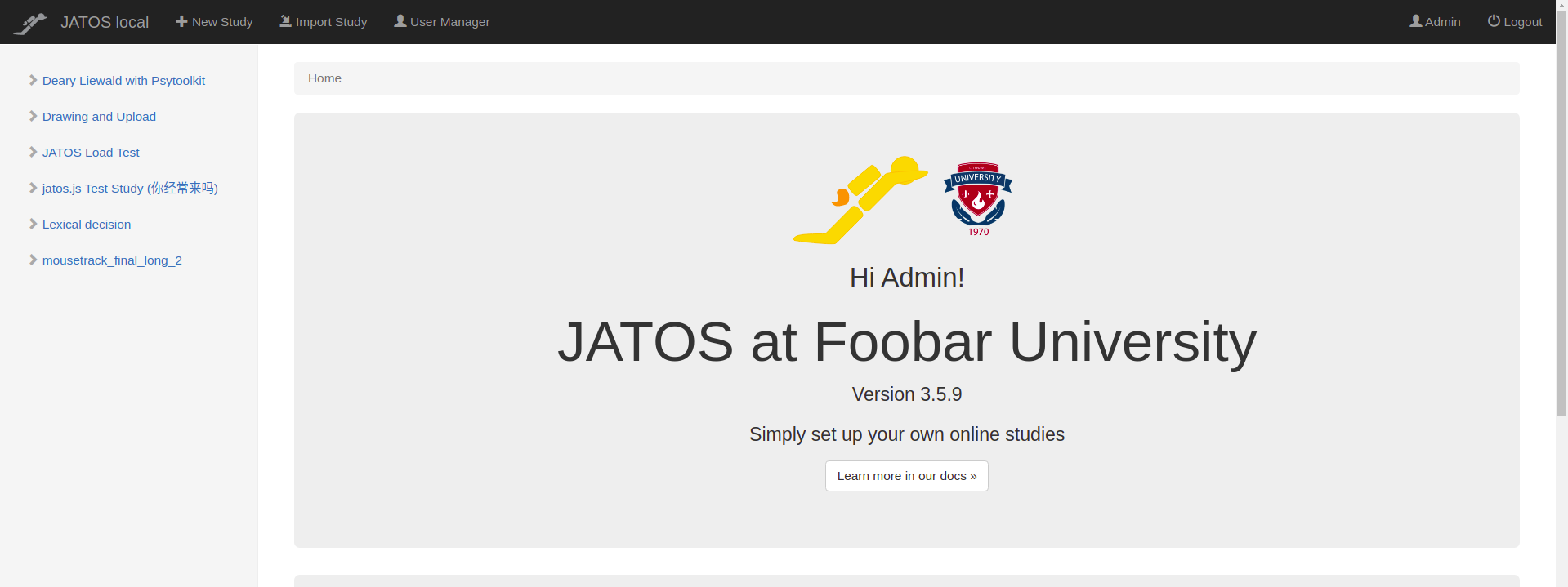
You can customize JATOS' home page to e.g.
- show your university's logo,
- add some introduction text, or
- announce an upcoming event.

This is done by configuring JATOS with an URL that points to some static HTML that describes your individual welcome block. This HTML block will then be loaded and displayed in every home page.
Have a look at this example welcome block.
You can update your welcome block at any time to add new information (e.g. anouncement of JATOS maintance work). But since the HMTL is cached it can take up to an hour to be visible to your users. If you want to see it right away for testing you can disable caching in your browser.
This welcome block can be fetched from any HTTP server that is able to serve HTML. One way is to do it via GitHub.
With GitHub
Go to https://github.com/JATOS/customized-home-page-template
Click 'Use this template' button to create a copy of this repository
Change the content of
foobar-university-welcome.htmlto your needsAdd necessary files (e.g. logo images) to your repository
Configure JATOS: In your JATOS installation folder edit
conf/production.conf- addjatos.brandingUrl:Easy but with rate limit
jatos.brandingUrl = "https://raw.githubusercontent.com/my-user/my-repo/main/foobar-university-welcome.html"Remember to change
my-user,my-repo, andfoobar-university-welcome.htmlBetter use GitHub pages
jatos.brandingUrl = "https://my-user.github.io/my-repo/foobar-university-welcome.html"Remember to change
my-user,my-repo, andfoobar-university-welcome.html
Restart JATOS